Cookies help us to enhance your experience. By using the website for Adsum software, you consent to the gathering of data as set forth in our Cookie Policy.
How To Create Online Responsive Grocery Store Website – Adsum Guide

If you are reading this blog, you know what we’ll discuss. Today there’s nothing that cannot be delivered to your doorstep. On-demand website development companies have made it easier for people to have things anytime and anywhere. Grocery shopping has become the convenience of our homes and is viewed as pleasant and practical. In today’s era, our modern life today includes online food buying, which drives a significant portion of eCommerce websites. Many conventional grocery companies are now creating a responsive grocery store website so their customers can have the option of ordering groceries online due to the popularity of online shopping.
In this blog, we’ll talk about how you can create a grocery website. So grab your seat and sit back for 5 minutes to learn about the building of online grocery store website development.
Table of Contents
Current Market Stats To Look At

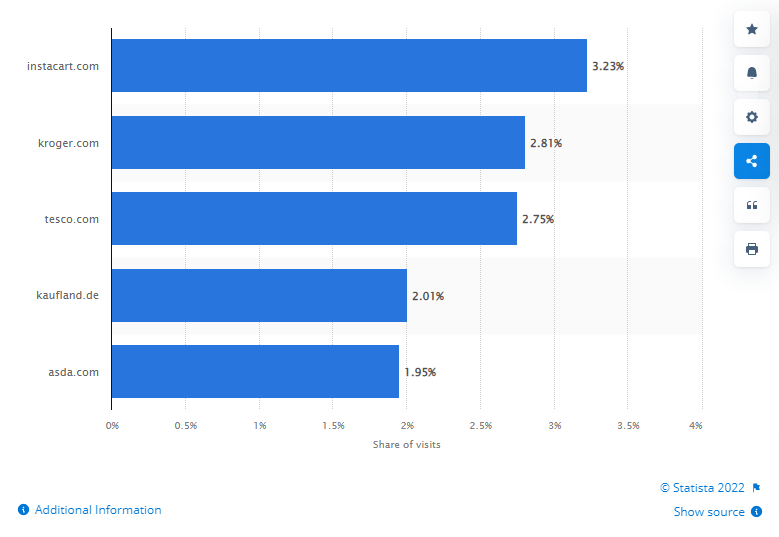
- The grocery-related website instacart.com received more than 3% of all desktop traffic in 2022, making it the most popular site in the world.
- The American corporation Kroger’s website came in second with a visit share of 2.81 per cent.
- In the United States, the e-commerce food and beverage sector generated 34.2 billion dollars in revenue in 2021.
- The grocery website was an increment from 2020 of about 8.2 billion dollars.
- According to the Statista Digital Market Outlook, this amount will increase to 47.6 billion dollars by 2025.
Top 9 Online Responsive Grocery Store Websites
Let’s look at some fantastic online responsive grocery store websites that will make you believe even more about why businesses want to invest on create grocery websites.
| Top 9 Online Responsive Grocery Store Websites | Available Platform | Release Year |
| Instacart | Android | iOS | Desktop | 2012 |
| Amazon Fresh | Android | iOS | Desktop | 2007 |
| Thrive Market | Android | iOS | Desktop | 2014 |
| Gopuff—Alcohol & Food Delivery | Android | iOS| Desktop | 2013 |
| Walmart Grocery Delivery | Android | iOS| Desktop | 2019 |
| FreshDirect | Android | iOS| Desktop | 2002 |
| Kroger | Android | iOS| Desktop | 2017 |
| HelloFresh | Android | iOS| Desktop | 2011 |
| DoorDash | Android | iOS| Desktop | 2013 |
How To Build an Online Grocery Store Website?
Now, let’s dive into the steps of building an online responsive store website. In this section below, we have built a guide that will help you in create grocery website. So read these steps quite carefully.

- Perform Market & Competitor Research
During this early stage of development, you must determine your company’s demands. You must consider the user’s perspective if you want to create a grocery website. However, it is essential to go through competitor or market research you need to complete to ensure the smooth expansion of the grocery website. You must conduct market and competitive research in this step as well. A critical step that you must do is to comprehend the value that you want your business to offer. A market analysis is essential to understanding the growth structure of the industry. It’s crucial to research your rivals to learn about their marketing strategies. You will be given an analysis of the measurements from this phase if you fully comprehend market and competitor research.
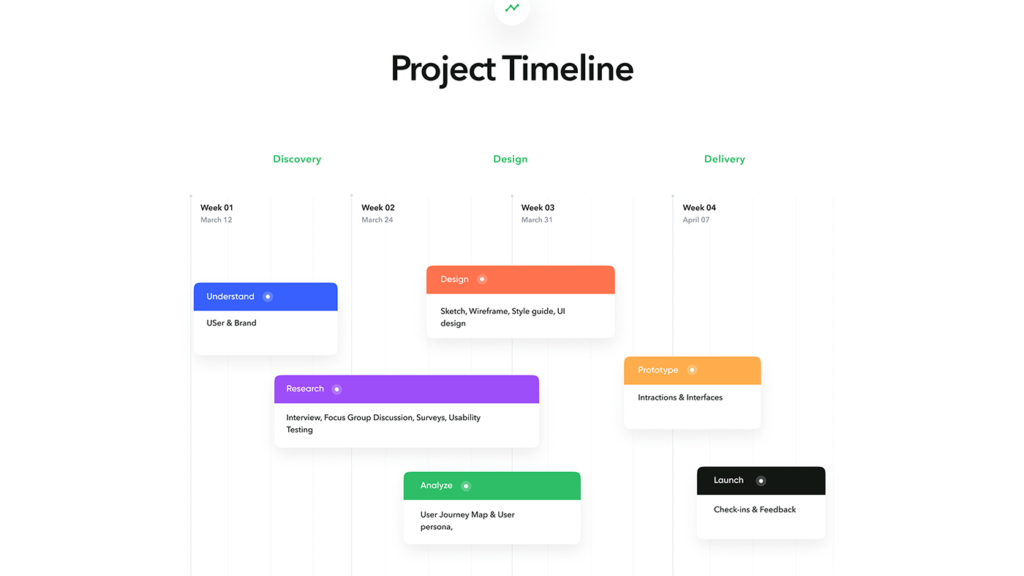
- Creation of Wireframes and Prototypes
Wireframing is the most critical step in creating a grocery website. A grocery website development company should build and anticipate the basic website architecture because it benefits the users. Wireframes allow you to establish the foundation for the company’s design concept and provide a structural viewpoint. Designers’ efforts follow that. After developing a structure to show a final developed project that will look at its simulated features, the developers will generate web prototyping.
- Define Management
The next phase is after the prototype is made and you have a strong understanding of the project and website parameters. In this step, you must create a list of materials you’ll require both during and after development as you carefully create your business work strategy right now. Knowing that you should develop a timeline and budget after the prototype when developing the business plan and revenue model for your grocery website is vital. At this stage, please consider the level of customization you desire for your website. This stage mainly concerns planning for the following development phase and the post-development procedure.
- It’s Time To Design
It’s time to choose your website’s features and UX/UI after developing a design. You must understand that designing is about getting people to use your website and getting them more involved. Understanding that your website needs to have a unique appearance, interesting new features, and be user-friendly can help. Numerous people will be drawn to the website’s straightforward, beautiful, and user-friendly features and functions. However, as we just said, it ought to have a distinct taste in everything. Make a list of features and functions you want in your website and the design you think will offer you a blast launch. However, before you create a grocery website design, make sure your competitor doesn’t have the same thing you have.
- Let The Development Started
Now the most awaited moment has come. It is the time when you’ll get your own online responsive grocery website developed. To start this step, you must hire the best software development company to offer you successful website development. Right after hiring the development team, it is time where you should discuss your development requirement. Give the developers the list of features and functions and explain the technology stack they will use during development. Every web development company works on a project after offering their clients an estimated time and cost of development. Discussing your grocery website development is the most crucial part you should consider and avoid making mistakes. Now you’ll get your website developed. However, it is necessary to realise that keeping in touch with the development team is essential to discover any project modifications.
- Testing & Launch
The importance of testing must be understood when building a responsive grocery shop website. Many companies overlook the importance of this stage. However, it is essential to comprehend the development methods after the website has already been tested. The web design company will provide you with the website after making any necessary corrections. You must demand that they comply and give you a filter website if they don’t. Before a launch, the test method is a function that almost all web development businesses provide. Now your website is ready to be launched.
Moreover, it is crucial to understand that the launch must be outbreaking. The launch comes with the marketing of the website you have developed. So after the launch, optimizing resources to market your product on excellent release with media platforms connections is vital.
Some Incredible Features To Add To Your Grocery Store Website
Now you must go through some key features to create a grocery website which you must know, so keep reading!

1. Customer Panel Features
- Register and Login
Your website’s users must choose ways to log in and sign in. Customers should be able to register or log into your service using an email address, mobile number, or social media site profile.
- Product List
Product listings must be available on your grocery website so that consumers may choose what they want to order. A standard product listing comprises the item’s name, pictures, and rating. A shopping list can be added to your website to enhance its usability.
- Search and Filters
It is the most crucial component of a grocery delivery website. Include a search bar to make it simpler for your clients to identify the items they desire. It is optimal to make the search predictive to save users from having to write the complete product name.
- Categorization
Every grocery website should have a categorization of products. Understanding that this is an additional method for helping your customers find what they’re looking for is crucial. Instead of putting the product description into the search field, it allows users to search for products of a particular type that use a category tree.
- Delivery Options
If you’re considering making an online grocery store website, you must give users various distribution options. Customers can choose to pick up items in your store or have them delivered to their homes. The delivery charge should be displayed in the shopping basket when making a purchase.
- Payment Gateway
Select a payment gateway that accepts various payment methods or integrates several payment processors, like Amazon Pay, Paypal, Google Wallet, and Apple Pay. One of the most popular and preferred payment gateways by clients is cash-on-delivery. However, make sure that each payment option carries a fee, so do select the one that is most advantageous.
- Order Receipt
When you look to make an online grocery store website, it offers consumers several functions, including order history. The user’s order history gives them details on earlier purchases they made through the website. Utilizing data from previous orders will also modify your offers.
- 24*7 Customer Support
It is also one of the vital parts of developing a grocery website. Customers” trust is bolstered by online customer support. Users will feel more confident purchasing from an authentic store if they can contact you and get help with your service. A chatbot can automate online support by requesting general product information, shipping status, etc.
- Notifications
Push notifications are the main form of communication with website users. Please send them to tell users of sales, new products, and discounts, as well as to notify them about empty shopping carts.
2. Admin Panel Features
- User Management
An administrator should have access to user information, including logins and passwords, according to the first step in the admin panel.
- Management of Content
The admin interface should allow business owners to make changes to their website, such as adding new products, amending descriptions, changing images and prices, etc.
- Order Manage
You should create a supermarket grocery shopping website with a list of all active orders, their statuses, and the specifics of each one.
- Notifications
All users or particular user groups must get notifications that your programme creates and distributes via your notification centre. These capabilities make it easier to automate push notifications, such as delivering one after two days of absence. All client payments made through your website should be visible to the admin and the most popular payment options.
- Analytics
You might use analytics to determine better how your website is using it. It would help to ascertain your website’s monthly, weekly, and daily user counts and behaviour. Additionally, it can tell which items and features users use the most frequently. Analytics will also show you your programme’s performance and the devices your consumers prefer to utilize.
How Much Does It Cost to Build an Online Grocery Website
For both established companies and new ventures, create grocery website is a terrific idea. Therefore, you one must include in development costs. Following are some necessary expenses associated with developing a website that may help you estimate the cost, including:
- It varies based on the technology involved to create grocery website
- The cost to create grocery website also depends on the development team.
- The price of create grocery website might vary depending on how sophisticated the features are.
- The cost is also influenced by the location experience of the development team.
The elements mentioned above have an impact on the price of developing a website for grocery website. However, the estimated cost to create a grocery website ranges from $20,000 to $40,000. And let’s say you want to incorporate the most cutting-edge technologies or innovative features into your software. In that situation, it’s critical to understand that the price of developing websites will effectively rise.
Look At Some Fantastic Benefits Of Building Grocery Website
As you know the development steps to create a grocery website, it is also imperative to understand why you must invest in create grocery website. In this section below, we have covered almost every benefit that will lead you to conclude why you must invest in an online responsive grocery website.
- Boost the Potential of Web Advertising
Another benefit is the flexibility of supermarket websites to expand your website advertising options. People will use their smartphones to access the internet to look up nearby stores. A competent web development company can help you develop your clientele via website & app . For instance, grocery web development companies have produced an incredibly convenient and dynamic website that can help you boost the usefulness of your website. Push notifications are also used to ensure that your software is upgraded and promoted in various ways.
- Increasing Market Potential
It’s widely recognized that several folks enjoy making purchases online rather than going to stores. Understanding that developing a grocery web page can help you increase your revenue potential is crucial. It is vital to know that when you create grocery website, you may help business merchants meet all customer needs by making it simple for customers to browse, search, add items to their carts, and more.
- Increase Your Profits
Nearly all significant brands now provide a digital website for their stores. You must spend money on a well-designed website to make your company popular with the trend. You may offer a visually appealing and intuitive website to your excellent consumers by create grocery website. Adding new screens can increase the website’s utility for your users. It would help if you worked with the top developer of grocery delivery websites to create your own.
- Increase Your Sales Through Customization
Your software must include additional features and functions if you want to personalize it further. Shopping carts and maps with featured stores are all accessible. You can get a website made to your particular demands and specifications by employing experienced developers.
- Expand Your Clientele
The main benefit of grocery websites is that they can help you strengthen your relationships with customers. Creating a web browser will encourage repeat customer visits to your online stores. Customers who frequent your business will tell others about it, growing your clientele. You’ll be able to do this so your offline store can attract more clients. Visiting your physical and online stores will show you how much your company has made. Therefore, experts from web development companies help you accomplish this goal.
- Enhance Your Store’s Appearance
Manufacturers and business owners are already hiring developers to create grocery store shopping websites. The main goal of it is to make your store look better. Shops with a fashionable, contemporary appearance tend to draw in many clients. It is crucial to make improvements to your store’s website UI/UX and make it appear more user-friendly. It is critical to consider that your developers will select updated features and functionalities to give your website a more modern appearance. These crucial ideas will contribute to an increase in sales lead generation.
Develop Grocery Website With Adsum Solutions
At Adsum solutions, we develop the projects after deep research and management. Our team focus is to offer our clients maximum satisfaction on their projects. Adsum follows a unique development process that you won’t find anywhere. We perform deep research to analyse competitors of your projects, resulting in the best user feedback and validation. After this, our team will focus on offering our clients product planning, feature list development, and user flow definition, which will be a lengthy discussion that can influence the whole development process.
The most critical phase starts from here, where our design team will work on brand design, UI/UX design of your grocery website. After design completion, we will offer you a website prototype to analyse some modifications and validation. The actual development starts from our side, where our backend and API development starts creating your website development. It will be completed after going through our QA testing team with analytics. It will be the development phase that you must consider collaborating with us for your development.
Furthermore, Adsum also assists in the launch and ongoing measurement and protection with agile planning and release management that is something you won’t find anywhere! Adsum Solution is a top-rated website-building business and is always available to help you if you need support with this procedure. Our staff comprises specialists with extensive expertise and experience who will do everything it takes to meet your needs. What are you waiting for, then? Hurry now.
In a Nutshell!
Hopefully, the information mentioned above was quite helpful for you in knowing about the development of the grocery website. However, you should be familiar with the idea that building an online grocery store website takes clever, competent developers with years of experience.
Let’s create a measurable impact on your business.
LET’S TALK AND GET STARTEDWe love to hear the ideas of startups and flawlessly carry them out to establish them as a Brand.
We provide a FREE CONSULTATION for 60 minutes!
 Call
Call adsum.software
adsum.software

 Mobile App Development
Mobile App Development
 Android App Development
Android App Development
 iOS App Development
iOS App Development
 Web App Development
Web App Development
 UI/UX Design
UI/UX Design
 Dedicated Development Team
Dedicated Development Team

